その3:ボタンをクリックしたらサイトの上まで戻る $("ボタンを指定")click(function() { $("html, body")animate({ scrollTop 0}, ページトップに戻る秒数);Csstest:CSS派手な色で目立つチェックボックスとラジオボタン 各種フォームで通常の色のままでは目立たないチェックボックスとラジオボタンに派手な色をつけて主張させます。 また、入力する項目毎に色分けして明確にすることもできます。 チェック} abtnorangeafter { content "";

Cssコピペでok カッテネのデザインをカスタマイズ
オレンジ ボタン css
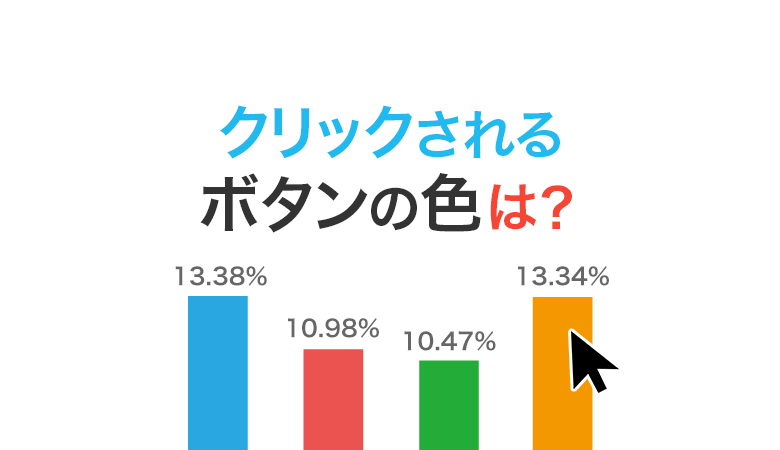
オレンジ ボタン css- 「申し込みボタンの色は赤またはオレンジで決まり」 です。 申し込みボタンの色は赤かオレンジがおすすめ 勝手にボタンの色を決められて違和感100%な方もいるでしょうから、以下、世の中の状況を見ながら説明していきます。 css iconとは css iconは、cssのみで描画されたアイコンを表示させることができるコードが集められたアイコン集です。 この記事を書いた16年11月時点では500以上のアイコンを利用することができます。 cssのみで描かれたものということなので、思いっきり簡素なものと思いきや、かなり実用的な




Css スタイルのオレンジ色の丸いアイコンのイラストのイラスト素材 ベクタ Image
アンケートの項目は「テキスト入力」「ラジオボタン」「チェック入力」など様々な方式が選べます。もちろんプログラミングの知識は必要ありません! 活用例 4 セミナーイベント受付 100人でも1000人でも、24時間自動受付、自動返信してくれます。セミナー参加名簿もオレンジフォームへ登録点滅 CSS部品の故障を検出しました。 bd保守ランプ オレンジ 消灯 異常はありません。 点灯 故障の予兆を検出しました。 点滅 故障を検出しました。 e 電源ランプ 緑 点灯 サーバブレードの電源が入っています。 オレンジ 点灯 サーバブレードは待機モード中です(主電源電圧は存在します)。 f fシステム識別灯 青 消灯 システム識別中ではありません。 点灯 背景色のオレンジおよび角丸が有効になりましたね。 webkitappearanceプロパティは標準的なUIを表現するもので、noneに設定することでデフォルト設定を無効にすることが出来ます。 最後に 最初に紹介したボタンデザインをCSSで実装したサンプルコードは以下になります。btnC { width 300px;
HOME >> スタイルシート(CSS あと、フォームの入力欄やボタン、リンクされている文字にも背景色をつける事も出来ますよ。 サンプル Microsoft Internet Explorer 見出しの背景色は、赤色です。 段落の背景色は、緑色です。 青色 黄色 灰色 です 全体の背景色は、オレンジ色になっています。 と、いうことで今回は「 キラリと光るボタン 基本、詳しくはコチラ(オレンジ、レッド、グリーン、ブルー)、お問い合わせ、もっと詳しく(オレンジ、ピンク、ブルー)、人気記事ランキング、ランキングはこちら。 では、詳しくはコチラ(オレンジ)を表示させてみます。(ク コピペや改変もOK!CSSを使ったボタンデザインのサンプル フラット系のボタン フラットデザインに合うボタンデザインです。 半透明になるボタン HTML flatとfadeというクラスで設定しています。 CSS
またCSSで「セレクタ セレクタ」の意味は、兄弟要素で前のセレクタの直後に現われるセレクタを示す。 よって、この場合、「#graytarget #green」を指定しているので、「#graytarget」が適用されると、自動的に「#green」の display も「block」になり、表示されるようになる。 よって、「Overlay050html」の場合は、オレンジのボタンが表示され、「Overlay050html#gray」の場合 CSS Androidでタップ時、オレンジの枠が消えない場合 1597 web Androidで何かしらの要素をタップした時やフォーカスが当たった時、オレンジ色の枠が表示されます(色は機種によって違うらしい)。 マシンの電源ボタン近くの CSS記載された(三角の中に!マークの絵)ランプが マークの絵)ランプが オレンジ色になってます。




実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ




Cssでボタンデザインを変更するには 基礎知識と動きをつけたり枠線を入れたりする方法 Crow S Nest
Aipocomなどで主に使われているオレンジボタンです。 見本はこちら http//jsdoit/YukimiSato/rBvF HTML ボタン CSS gradationorange { color #FFFFFF;CSS font color ~ 文字色の指定 フォントについてよく使われる設定として、文字色の指定があると思います。 キーワードとなる文字の色を変えることで、内容が分かりやすくなるなど、効果的な文字色の指定は、閲覧者がサイトのイメージを持つ上で重要な役割を担っています。 今回は CSSのカスタマイズTips集 CSS Cocoonのポイントとなる場所のCSSのカスタマイズ方法を紹介していきます。 スポンサーリンク CSS 新着・人気・関連記事ウィジェット(ショートコード)で投稿日や更新日を表示させる方法 わいひら 0 CSS CSS




クリック率上げる Affinger5の光るボタンをcssだけで実装 コアラの行進ブログ




Css スタイルのオレンジ色の丸いアイコンのイラストのイラスト素材 ベクタ Image
サイト下トップへ戻るボタンのHTML こちらのコードをフッタに入れてください。 「トップへ戻る」の文字は「TOPへ」や「ページトップ」など、お好きな言葉に変えても問題ありません。 アイコンが不要の場合は の部分を削除してください。プリセットカラーから手軽にボタンを表示 DigiPress のテーマには、 デザインとカラーをまとめたプリセットボタンCSS (セレクタ)がテーマのCSSとして収録されており、このボタンブロック機能からそれらのテーマの プリセットボタンをHTMLやCSSをコーディングせずに利用 できます。 はじめに HTML&CSS入門講座の第二十一弾として、 CSSグラデーションの背景、文字、ボタン、boxshadow、animatio、ジェネレイターなども解説 ついて紹介します。 この記事を読むと次の疑問について知ることができます。




プリセット Css 装飾リファレンス Wordpress テーマ Digipress




Css 125naroom デザインするところ 会社 です
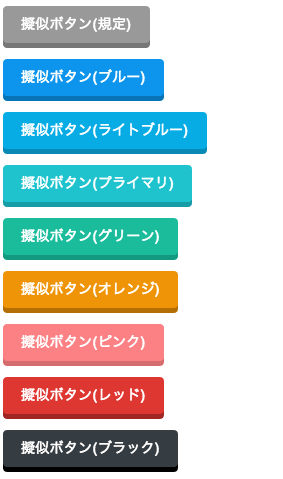
応用:新しいタブで開くようにするには もし、クリック/タップしたときに、別のタブでページを開くようにするには、以下のように始めのショートコード内に target="_blank" と入力します(前後には半角スペースを空けましょう)。 別タブで開く btn href="ボタンのURL" class="ボタンの種類" target="_blank" ボタンのテキスト /btn css 前にアイコンがあるパターンとの違いは、 after を利用しています。 abtnorange{ padding 05em;HTML,CSS 色の設定方法 青 青 青 青 赤 赤 赤 赤 緑 緑 緑 緑 赤 緑




コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive
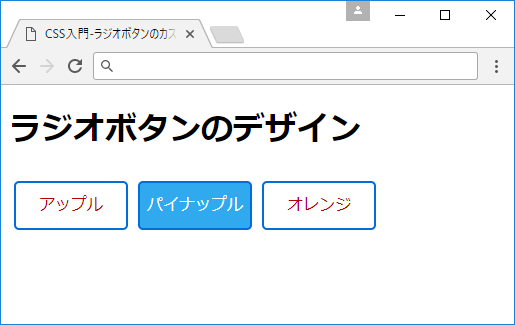
CSS において after は、選択した要素の最後の子要素として擬似要素を作成します。よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。Text 見本はこちら http//jsdoit/YukimiSato/rBvF HTML CSS gradationorange { color #FFFFFF;オレンジ HTMLでラジオボタンを作成するには、input タグ の type属性 に「radio」 を指定します。 name属性にはボタンのグループを特定する名前をつけます。




脱jquery ページトップへ戻るボタンを素のjavascriptとcssで実装する うたた寝ノート




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld
おまけ:Cocoonのボタンに影をつけてみる Cocoonのデフォルトだとボタンがフラットすぎて、ボタンであることがわかりづらくなっています。 そこで、ボタンに影を付けるCSSもあわせて置いておきます。 お好みでどうぞ。 btn { boxshadow 0 7px 10px 5px rgba (0,0,0,05);} また、影をつけてさらに角を円くしたい場合はこちら。 btn { borderradius 35px;




切り替えボタンを作る方法 フロント日記




Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan




K フラットなデザインのカチッと動く立体ボタンをcssのみで作成してみる Web K Campus Webデザイナーのための技術系メモサイト




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssで装飾されたボタンを手軽に使いたいときに便利なボタンライブラリ 5 Nxworld




Cssでリンクの下線を消す 色を変える 消えないときの解決法も Webサイト制作の相談室



Cssでボタンのデザインを背景に設置する方法 ヨシキミナトヤ Com




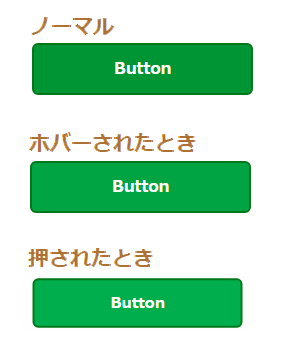
ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ




Css hieブログ




Css おしゃれなデザインのボタンをbttn Cssで実現する ライブラリ Qiita




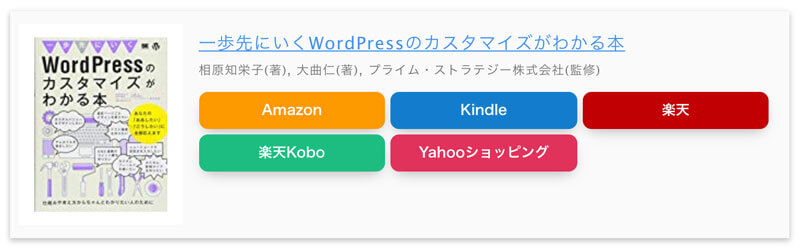
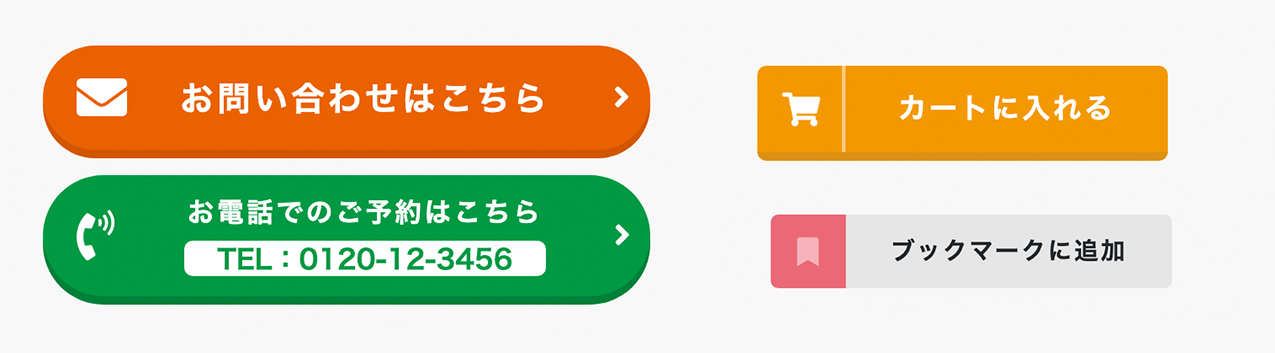
Cssコピペでok カッテネのデザインをカスタマイズ




美しいエフェクトが施されたcssで作られたボタン12 Co Jin




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag




無料プレゼント アフィリエイトサイトで使える無料ボタン素材集 Htmlとcssのコード付き Webstar Marketing Blog




先頭に矢印マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cocoon デフォルトのボタン色を変更するcssカスタマイズ




リンク前 ボタンバッジ 行頭を揃えた おしゃれなカスタマイズ ビバ りずむ




Css Htmlで作るweb用ボタンデザイン110選



1




申し込みボタンの色は赤かオレンジがおすすめ 西沢直木のit講座



シンプルオレンジwebボタン フォトショップpsd素材 Materialandex




Cssだけで作られた3dの爆破ボタン Codepen 9inebb




Cssだけで出来るボタンのホバーエフェクト集 初めてのブログ



Q Tbn And9gcqcym80x1thy 6f3uy9umkcwo0sxromza2ebgdrcu23tigm4gxq Usqp Cau




マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea




Cssで実装する見た目もコードもシンプルなボタンサンプル 決定版




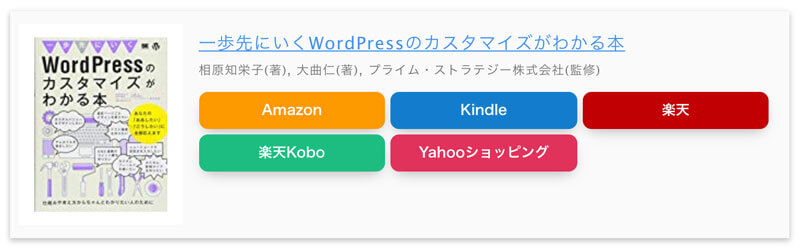
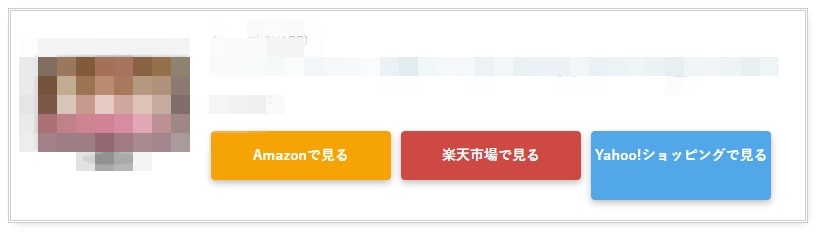
コピペでok Htmlとcssでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法 かみおか日記




思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press




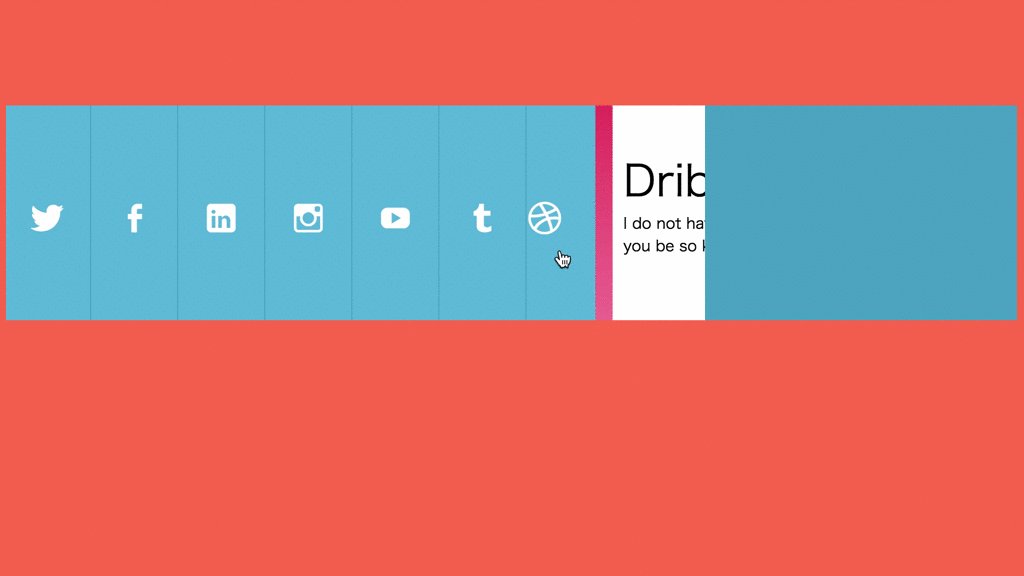
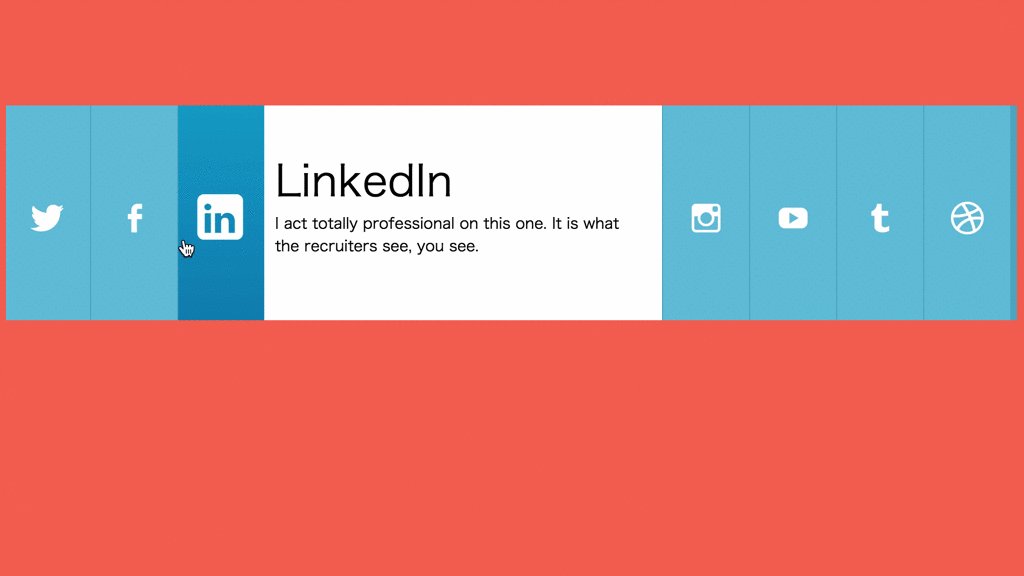
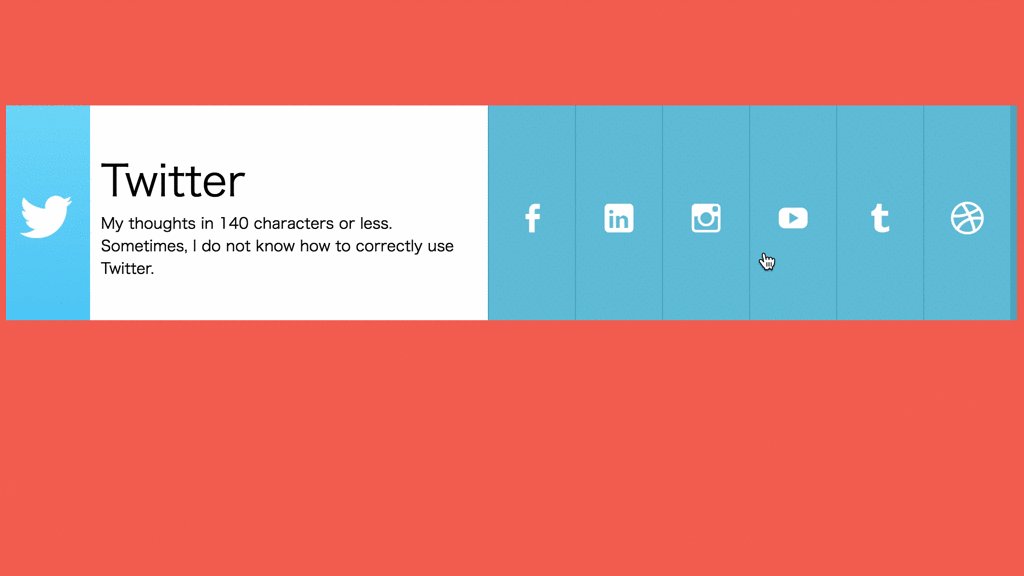
コピペでできる動きが気持ちいいsnsボタンのcssデザイン色々 ナコさんのブログ Nako Log




モダンcssの機能を使用して フォームのラジオボタンやチェックボックスを独自のスタイルで実装するテクニック コリス




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




Bootstrapのボタンスタイルを使う Designmemo デザインメモ 初心者向けwebデザインtips




Cssで作られた かわいいデザインのボタン 10種 9inebb




Css Box Shadowで影をつける方法とサンプル集




Cssで記事タイトルの横に 記事管理 ボタンを作る Personwriter S Room




Stinger5 コピペで使えるpage Top 上へボタン のcssカスタマイズ方法 Sitemiru




Cssコピペで実装する こだわりのボタン用htmlスニペット40選 Photoshopvip




Cssで作る 押したくなるボタンデザイン100 Web用




Css シンプルなボタンデザイン実装サンプル集 ボタン デザイン デザイン ボタン




Html Cssでaタグやbutton要素でクリック後のoutlineが消えない場合の対処法 ツナグツナガル




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




Inputボタンがiphoneでダサいグラデーションになってしまう問題を解決するcss 株式会社stack Online




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Html Cssでフォームを作ってみよう Zeroplus Media




リッチなサイトへ おしゃれなcssアニメーションサンプル10選




もしも かんたんリンク のボタンがデフォルトでカラフルになった 21年2月版 凡人のデジタル雑記




Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック



スマートフォンサイトにてフォームボタンのコーディング時に覚えておきたいcssプロパティ バシャログ




Css たまご型 Egg の作り方 One Notes




Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳




クリック率が上がる 光るボタンをaffinger以外でも使うcssカスタマイズ おやクリジョブ




Css3 Htmlデザインcss Teratail




Cssでメニューボタンをfloatで横並び表現するやり方




Cssでツムツム風の縫い目付きボタンを作ってみた わたしと納豆ごはん




Cssボタンリンクのデザイン一覧 Sirinova




Cssで作る魅惑のグラデーションボタン 三重県のデザイン会社 エコムクリエーション




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




本文がグラデーションで消える 続きを読むボタンの作り方 ザリガニデザインオフィス




Css 要素の背景を2色に分けて表示する方法 Into The Program




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 ボタン デザイン デザイン Webデザイン




はてなブログでリンク付きのボタンの作り方 コピペok 不器用だってやればできる




検証 クリックされるボタンの色は Webnaut



試してみよう Dreamweaver Cs5 5 Vol 03 試してみよう Dreamweaver Cs5 5 Css スタイルパネルを使って角丸影付きリンクボタンを制作しよう Adobe Html5 特設サイト




Css ボタンにプログレスバー 株式会社コムテ 北九州のホームページ制作会社




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー




Iphoneなどのiosでinput要素のボタンにcssが効かない場合の対処法




意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark



たった1行のcss よく見かけるwebレイアウトを実現する凄技テクニック10個 Photoshopvip




Css プラスとマイナスをつくる 125naroom デザインするところ 会社 です




Cssボタンデザインコード スニペット集 銀ねこアトリエ



1




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Q Tbn And9gct 153kj3s0ncuirkvjhxn9gzx Nv3wihkflgxzhrrnb4faswgz Usqp Cau




Css 電脳情報局




Cssの Hover 擬似クラスを初心者向けに解説 動きのあるリンクを作ろう




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




Css でiphoneのスイッチのようなトグルボタンを設置する Css Javascript Iosスイッチ It The Best




アニメーションcssボタンを2分で量産する方法




スタイルシートカテゴリ一覧 Webpark




Css 文字に色々なデザインの下線を引く 点線 波線 二重線 蛍光ペン風など




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




Html 3本線のメニューボタンの作り方 Cssだけでok コピーして使ってください




Cocoon おしゃれな Sns ボタンに Cssコピペカスタマイズ たろのプログラミング日記




Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック




たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret




Cocoon デフォルトのボタン色を変更するcssカスタマイズ




投稿枠下部 のアレンジ Css編集用デザインスキン Personwriter S Room




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Cssのグラデーション Linear Gradient の使い方を総まとめ



Html5 Css3 Infos ボタンを作ってみよう




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




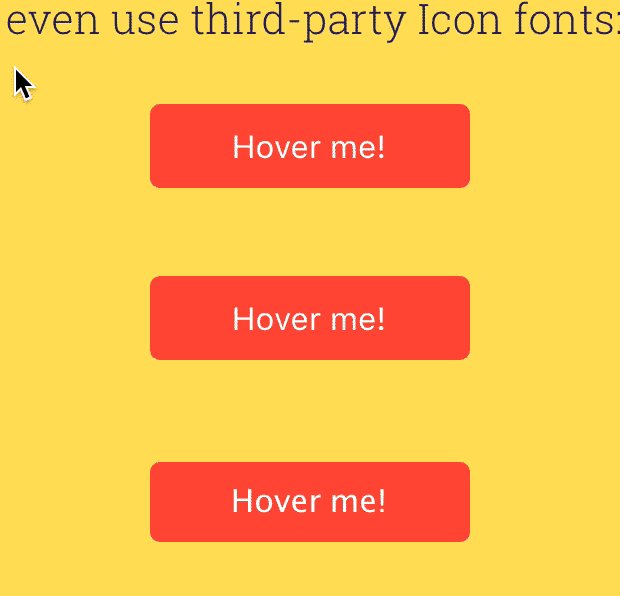
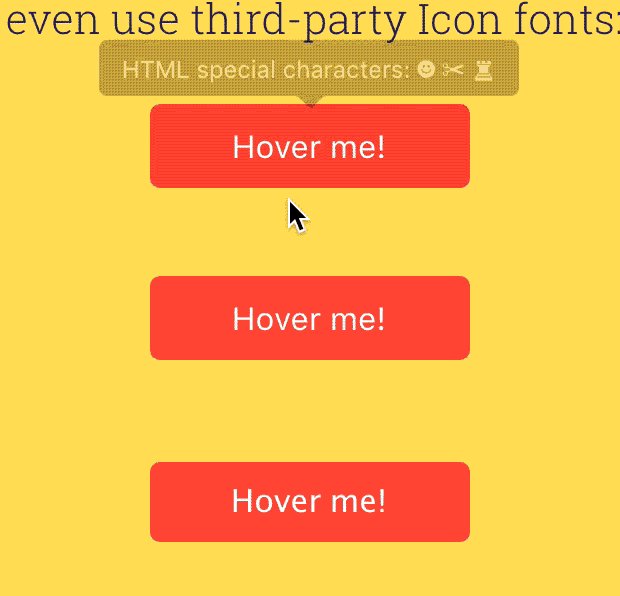
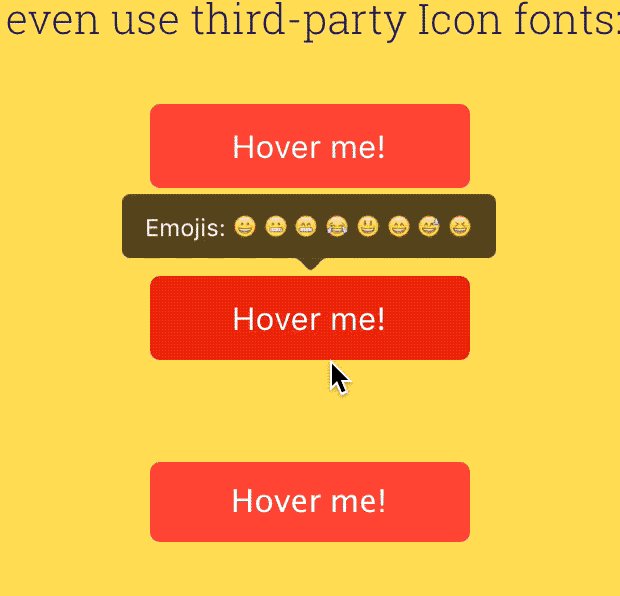
ボタンにホバーするとツールチップを表示するcss Balloon Css Wordpressのための便利帳




Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる



0 件のコメント:
コメントを投稿